一直覺得邊寫程式,邊加入自己喜歡的元素,會做得特別開心!兩倍開心:)
DEMO
試著 hover 卡片,會有驚喜!(咦)
NOTE
- Perspective
The
perspectiveCSS property determines the distance between the z=0 plane and the user in order to give a 3D-positioned element some perspective.
可以想像眼前這個東西局離螢幕的距離,值越大代表越遠,反之。
- perspective-origin
The
perspective-originCSS property determines the position at which the viewer is looking ( default center )
- 卡片倒下效果:
.card:hover .image-wrapper {
transform: perspective(1200px) translateY(-5%) rotateX(25deg) translateZ(0);
}
translateY 幫助在 rotateX 軸的時候,讓卡片往上移一點,會比較自然
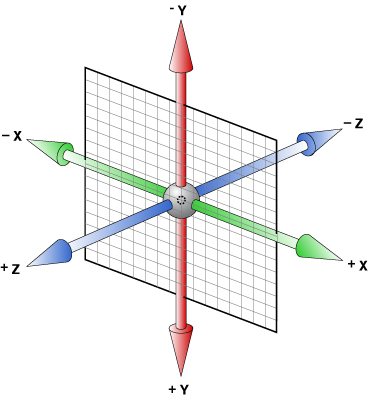
rotate3d 圖解:

圖片來源:https://www.w3.org/Talks/2012/0416-CSS-WWW2012/Demos/transforms/demo-rotate3d.html
- 人物浮出效果
.card:hover #character {
opacity: 1;
transform: translate3d(4.5%, -20%, 6.25rem);
}
translate3d(x, y, z) :

- x 讓人物比較靠中間
- y 讓人物有浮出的感覺
- z 視覺上會有往視線靠近